티스토리 뷰

포토샵 거울효과, 반사효과, 바닥에 비치는 효과
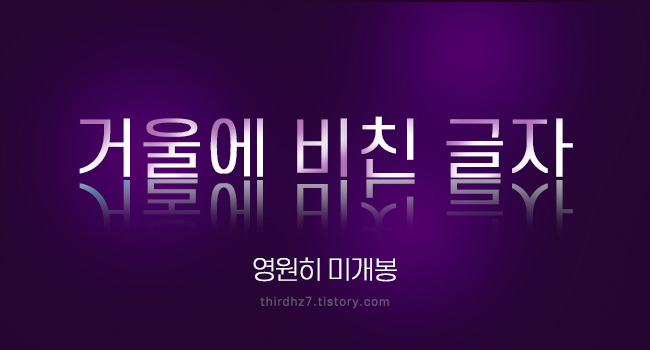
개봉을 앞둔 영화 중에 '인투 더 미러'라는 영화를 알게 됐습니다. 우연히 발견한 거울을 통해 다른 차원의 세계로 이동하며 벌어지는 독특한 소재의 영화인데 평행세계를 오고가는 점이 매우 흥미롭습니다. 영화 홍보 채널에서 알게 되었는데 예고편 끝에 영화의 내용을 표현하듯, 영화 제목이 아래와 같이 거울에 비친 효과로 나타나며 끝이 납니다. 상당히 궁금하고 보고 싶은 영화입니다. 오늘은 이렇게 거울에 비친 글자를 포토샵으로 만드는 법을 알아보겠습니다.

(* 영화 '인투 더 미러' 예고편 이미지를 참고하였습니다. 이상 있을 시, 삭제 조치하겠습니다.)

(* 영화 '인투 더 미러' 예고편 이미지를 참고하여, 포토샵 강좌를 위해 만들어보았습니다.)
1. 새로운 작업 화면을 열어줍니다.
글자를 적기 위해서 새로운 작업 화면을 열어줍니다. 새로운 빈 작업 창을 열어주기 위해 단축키 Ctrl+N을 사용하여 사이즈를 설정해줍니다. 저는 적당히 가로 650, 세로 350 사이즈의 창을 열어주었습니다.
2. 원하는 글자를 작성해줍니다.
열어준 빈 작업화면에 글자를 작성해줍니다. 저는 아래와 같이 작성해주었습니다. 배경에 어두운 바탕색을 채우고 '거울에 비친 글자' 문구를 작성해주었습니다. 폰트는 에스코어드림(S-Core Dream) 무료폰트를 사용하였습니다.

3. 글자 레이어 복사하기
원하는 글자를 작성해주었다면 이 글자를 바닥에 반사되는 것과 같이 반전해주겠습니다. 반전해주기 위해서 글자를 적은 레이어를 하나 복사해줍니다. 복사는 레이어 패널에서 '새 레이어' 아이콘에 드래그해주면 복사가 됩니다.

4. 글자 반전해주기
글자를 적어준 레이어를 복사해주었다면, 두 레이어 중 하나를 선택하여, 반전을 해주겠습니다. 아래와 같이 레이어 패널에서 한 레이어를 선택을 해주고 자유변형이 가능하도록 단축키 'Ctrl + T'를 눌러 글자 선택을 해줍니다.


글자를 선택해준다음 마우스 오른쪽을 클릭해줍니다. 클릭해주면 위와 같이 적용할 수 있는 효과 종류가 나타나는데 여기에서 반전을 해줄 수 있는 'Flip Vertical'을 선택해줍니다. 선택해주면 글자가 뒤집어지며 반전이 됩니다. 반전이 되면 아래와 같이 기존의 글자 아래 위치할 수 있도록 키보드의 화살표나, 마우스로 위치를 변경해줍니다.

5. 반사된 글자 마스크로 지워주기
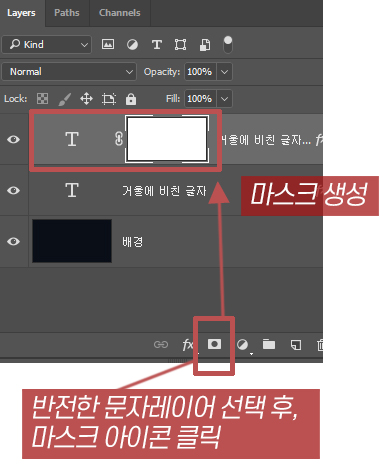
위와 같이 반사된 것처럼 글자를 추가하여 반전시켜주었다면, 이제 아래 글자를 살짝 지워주겠습니다. 지워주면 더욱 바닥에 비친 느낌을 자연스럽게 표현할 수 있습니다. 아래 이미지와 같이 반전해준 문자 레이어를 선택한 후, 하단의 마스크 아이콘을 클릭합니다. 그럼 레이어에 마스크가 생성이 되고, 여기에서 검은색 브러쉬로 지워줄 부분을 칠해줍니다.


도구 바에서 브러쉬 선택 후, 색은 검은색을 선택을 합니다. 그리고 마우스 오른쪽을 클릭하여 브러쉬의 종류를 선택하여 자연스럽게 문자를 지워줍니다. (마스크로 가려줍니다.) 저는 위와 같이 경계가 흐린 브러쉬 선택하여, 사이즈를 크게 키운 다음 문자를 지워주었습니다.
6. 투명도 수치 조절
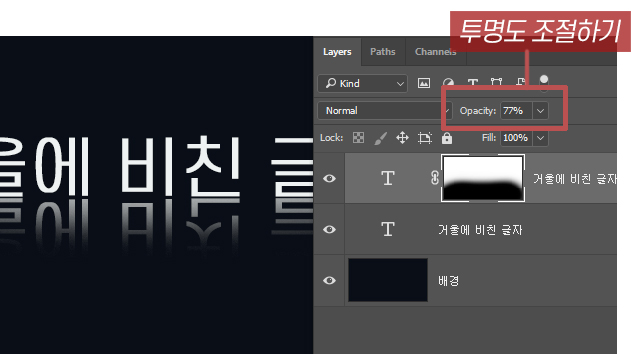
마스크로 아래 문자를 자연스럽게 지워주었다면, 레이어 패널의 투명도도 조절해주겠습니다. 레이어 패널의 Opacity 수치를 조금 낮춰줍니다. 그럼 기존보다 더 자연스럽게 비친 문자가 완성됩니다. 저는 수치를 77%로 설정해주었습니다.

7. 바닥에 비치는 글자 완성
투명도까지 설정을 해주고, 마스크 효과로 글자에 색을 좀 입혀서 아래와 같이 완성하였습니다. 이와 같이 반전해주는 'Flip Vertical' 변경 효과와 마스크를 사용하여 쉽게 비치는 효과를 줄 수 있습니다. 이렇게 영화 '인투 더 미러'의 예고편에 나오는 효과를 인용해보았습니다. 영화도 무척 기대가 되어서 만들어보았는데 자주 사용되는 효과이니 한번 만들어보셔도 좋을 것 같습니다.


'포토샵 배우기' 카테고리의 다른 글
| [포토샵] 포토샵 갈라진 글씨, 깨진 글씨, 깨진 효과, 갈라진 글씨 효과 (0) | 2022.07.13 |
|---|---|
| [포토샵] 포토샵에서 한자 쓰기, 포토샵으로 한자 입력하기 (0) | 2022.07.01 |
| [포토샵] 포토샵 중앙정렬, 가운데 정렬, 배너 만들기, 중앙에 맞추기 (0) | 2021.02.06 |
| [포토샵] 흑백을 칼라로 변경하기, 흑백에 색상 입히기, 흑백 사진을 컬러 사진으로 변경 (0) | 2021.02.05 |
| [포토샵] 포토샵 텍스트박스, 문자 단락 쓰기, 단락으로 작성하기, 문단 정렬하기 (0) | 2021.02.01 |
